For a long while, it stood out to me that the code snippets in the Tidalcycles documentation use a really harsh contrast, with black boxes over a white background. Even titles seem less visible than the code boxes.
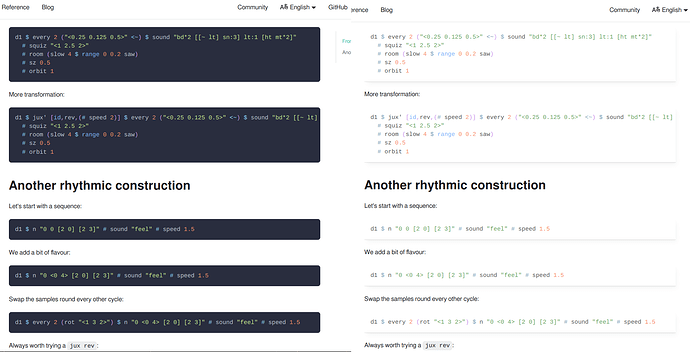
So I just went and scratched that itch using a userstyle, here's the before/after comparison:
And here's the CSS code that you can load using Stylus or a userscript extension (I use FireMonkey for Firefox)
/*
==UserCSS==
@name Lighter Tidalcycles.org
@match https://tidalcycles.org/*
@version 1.0
==/UserCSS==
*/
:root {
--shadow-color: 0deg 0% 83%;
}
.prism-code > div {
background: #fff !important;
}
.haskell {
box-shadow:
0.3px 0.5px 0.5px hsl(var(--shadow-color) / 0.61),
0.5px 1.1px 1px -1.4px hsl(var(--shadow-color) / 0.49),
1.8px 3.6px 3.5px -2.8px hsl(var(--shadow-color) / 0.36),
5px 10px 9.6px -4.2px hsl(var(--shadow-color) / 0.23);
}
.token {
color: #555;
}
.token.operator {
color: #77a1b2 !important;
}
.token.string {
color: #69a363 !important;
}